本篇目录
说明
全局默认窗口设置
全局默认窗口可以设置的地方有三部分,在 app.json 的 window 中设置:
导航栏:背景颜色 navigationBarBackgroundColor、标题颜色 navigationBarTextStyle、标题 navigationBarTitleText、导航栏样式 navigationStyle。
主窗口:背景颜色 backgroundColor、下拉加载样式 backgroundTextStyle。
动作设置:开启全局下拉刷新 enablePullDownRefresh、上拉触底距离 onReachBottomDistance、屏幕旋转设置 pageOrientation。
需要注意的是,主窗口的背景颜色和下载加载样式,只有在开启下拉刷新后( “enablePullDownRefresh”: true),在下拉页面时才会显现。下面是导航栏和窗口设置示例,图片中显示的是页面下拉状态:
点击图片查看大图
底部 tab 栏设置
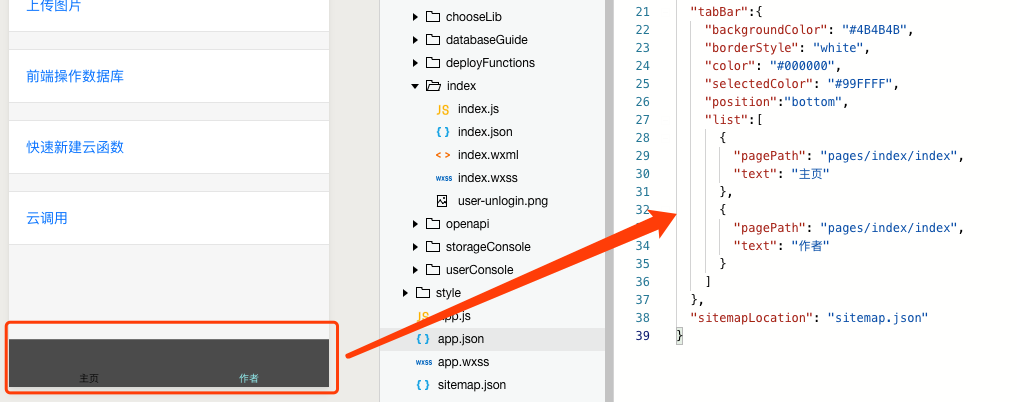
tab 栏在 app.json 的 tabBar 中设置:
颜色设置:文字颜色 color、文字选中时颜色 selectedColor、背景色 backgroundColor、边框颜色 borderStyle;
菜单列表:菜单列表 list、菜单栏位置 position。
菜单列表是一个数组,数组中的每一项是一个菜单,最少 2 项,最多 5 项,每一项有四个属性:pagePath 连接的小程序页面、text 按钮文字、iconPath 图片 81px*81px、selectedIconPath 选中时的图片 81px*81px。
一个只有两个选项的菜单:
点击图片查看大图
在微信中的展示效果比开发者工具中的预览效果好:
参考
作者:李佶澳 更新时间:2019-07-04T22:53:48+0800